※目を引くために、アイキャッチ画像におダサという言葉を使わせていただきました。
wordpressのアイキャッチ画像がおしゃれに作れない・・・
なんとなく作ってるけどめんどくさい・・・
そんな方向けにおすすめのツールがあります。これから紹介するツールを使えば誰でも簡単にアイキャッチ画像のクオリティを上げることができるので、使い方と合わせて紹介したいと思います。
・アイキャッチ画像をおしゃれにしたい方
・簡単にアイキャッチ画像を作りたい方
・背景の画像を探すのにうんざりしている方
wordpressのアイキャッチ画像とは?
まず、人の目を引きつけるものをアイキャッチといいます。
ここで紹介する「アイキャッチ画像」とは、ブログの記事の見た目に重要な画像と捉えていた抱くのがよろしいかと思います。
私のブログですと、ここの赤枠の部分のことを指します。

woedpressのアイキャッチ画像がおしゃれだとどうなる?
見やすければおしゃれでなくても良くない?と思う方がいらっしゃるかと思うのでご説明します。
SEOに効果あり!
検索キーワードによっては、画像検索のデータが上位に表示されるそうでSEOに効果があるそうです。
画像から記事を選ぶユーザーの目に留まるにはおしゃれなアイキャッチ画像の方が有利になります。
目を引くため集客につながる
私自身がなんとなく興味のない分野のブログでも、アイキャッチ画像がおしゃれだと引き込まれてしまい、他の記事はどんなものがあるんだろう?とブログ内を探してしまいます。
逆に、アイキャッチ画像が見づらくてすぐに離れてしまうブログもあります。
モチベーションにつながる
私はもともとアイキャッチ画像は背景のフリー画像を探し、phontoのアプリを使用して作成していました。
1番初めに作ったアイキャッチ画像がこちらです。

読みにくいし、おしゃれ風に作ってるけど全然デザイン性がないですよね。
しかもphontoを使うのに手こずって、とても時間がかかったのにこのクオリティです。
これから紹介するツールを使い始めたらこうなりました

だいぶおしゃれに見えますよね!印象がかなり違います。
センスのない私でも簡単に作ることができました。
短時間でおしゃれに作ることができて楽しくなり、モチベーションにつながりました。
アイキャッチ画像がおしゃれに作れるツール
Canva Proを使えば、誰でも簡単にアイキャッチ画像を作ることができます。PCブラウザはもちろん、スマホアプリでも操作可能です。
アイキャッチ画像におすすめなCanvaとは?
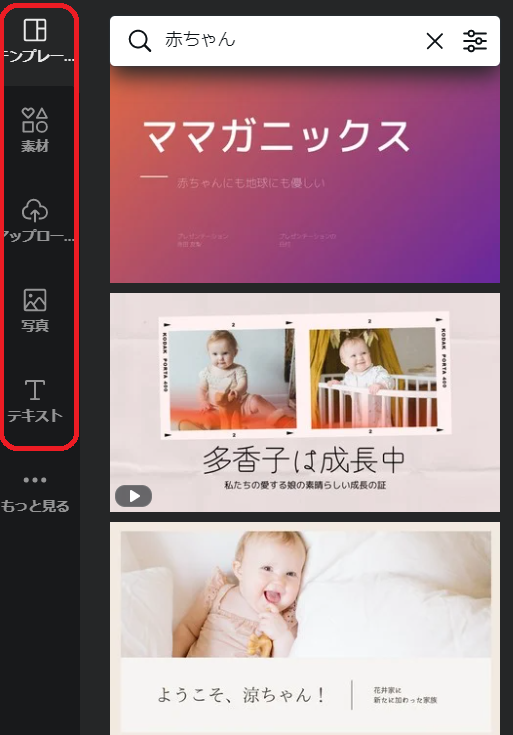
Canva Proとは素材をもとにデザインを編集することができるオンラインツールです!
・デザインテンプレート ・写真 ・イラスト ・動画 ・オーディオ ・フォント
2万点を超えるデザインテンプレートから選択して、カラー、フォント、画像など編集して作成することができるので、バラエティがあるデザイン簡単に作ることができます。
デザインテンプレートはデザイナーが作ったものが多く、おしゃなデザインが溢れています。
アイキャッチ画像のサイズは?
画像のサイズは「縦630ピクセル×横1,200ピクセル」(縦横比1:1.91)で作成しています。
SNSでの表示や正方形にカットにされることも考慮したアイキャッチ画像を作っておくと良いと言われているようですが、Twitterでは問題なく表示されるので私はあまり気にせず作っています。
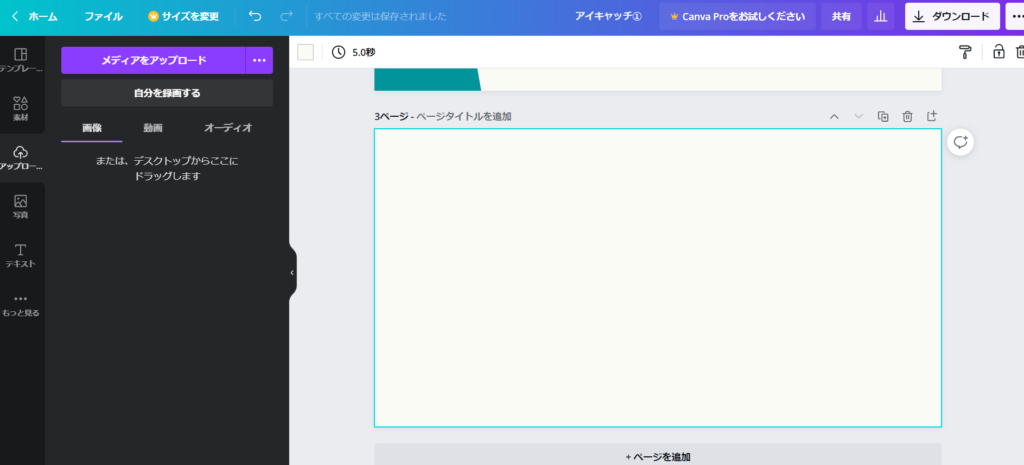
Canvaでのアイキャッチ画像の作り方
キャンバでのアイキャッチ画像の作り方を説明します。
Canvaの使い方
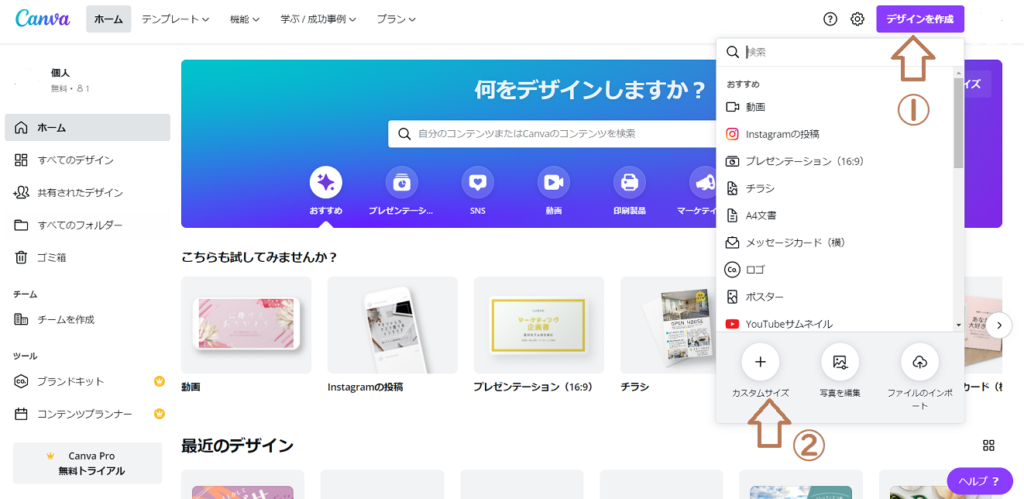
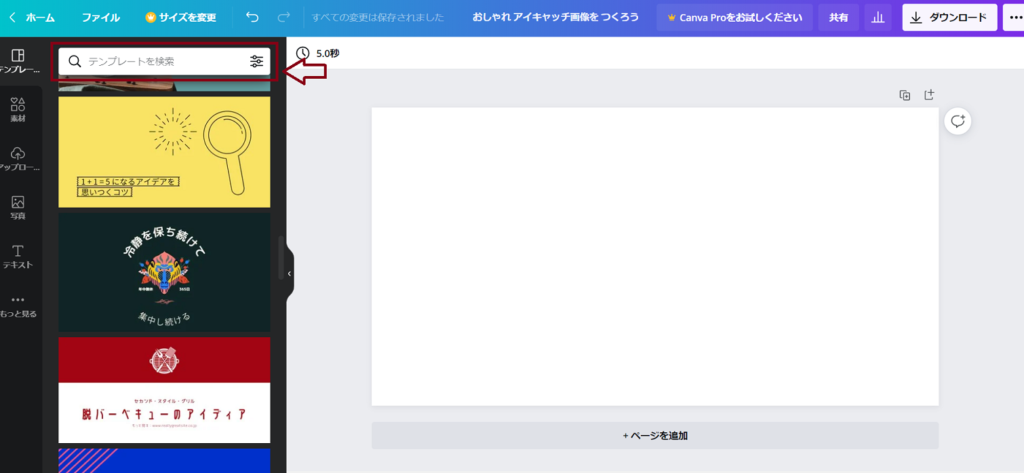
①ホーム画面の「デザインを作成」からスタートします。

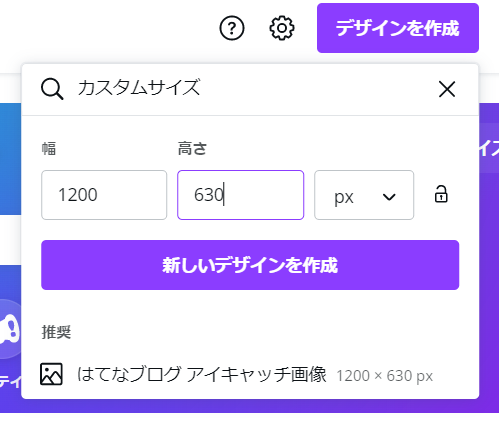
②カスタムサイズというところをクリックします

サイズは 「縦630ピクセル×横1,200ピクセル」 が推奨されています。




Canva Proの使い方はとても簡単なので誰でも問題なく作業できます。
比べてみました!
こちらがphontoアプリを使用して作ったアイキャッチ画像です。

こちらはCanvaを使用して作ったアイキャッチ画像です。



見違えるほど違いますよね!
誰が見ても、クリックしたくなるアイキャッチ画像はCanva Proで作成した方ですよね。
Canva proとCanva無料サービスの違い
Canva Proは、お試し期間が30日間あり、その後は月々1,500円かかりますが、無料サービスとは大きな違いが使い勝手が断然よくなります。
- 7500万の写真・デザイン・動画素材
- 独自フォントのアップロード可能
- ワンクリックで背景透過
- 作成後のサイズ変更ができる
- 素材やデザインをフォルダ管理できる
無料サービスは、作成後にサイズを変えたり、背景の透過ができません。
また、Canva Proのみのデザインが多いため、素敵だと思ったのに使えないということもあります。
Canva Proは30日無料でお試しが可能
アイキャッチ画像を一気に作り替える!という方は断然お試しサービスに申し込み、無料期間中に作ってしまうのがおすすめです。
私もProを使っていますが、デザインや素材の量が断然多く、Proにして後悔はないので是非お試しだけでも使ってみてくださいね。
まとめ
この記事では、おしゃれなアイキャッチ画像を簡単に作れてしまうオンラインツール「Canva」を紹介しました!
アイキャッチ画像をおしゃれにして集客、モチベーションにつなげましょう。